第2版のQ&Aはこちらから
以下の回答で問題が解決しなかった場合には、
こちらから
ご連絡ください。
サンプルの動作
2017/03/18(2019/07/25追記)
Q.Mac OS Xにおけるファイルの書き込み許可(5-7, 5-8)
A.
Mac OS Xにおいて、5-7と5-8のサンプルが動作しない場合には、以下の操作を行った後に、サンプルを実行してみてください。XAMPP/htdocs/phpフォルダに対する、everyoneによるファイルの書き込みを許可します。
-
Finderで、アプリケーション/XAMPP/htdocsフォルダを開きます(/Applications/XAMPP/xamppfiles/htdocsフォルダの場合もあります)。
-
phpフォルダを右クリックして、[情報を見る]を選択します。
-
[phpの情報]ダイアログの[共有とアクセス権]で、everyoneのアクセス権を[読み/書き]にします。
-
ダイアログの右下にあるロックのアイコンをクリックして、ロックを外します。パスワードを求められたら入力して、[OK]を選択してください。
-
ダイアログの左下にあるギアのアイコンをクリックして、[内包している項目に適用]を選択します。確認ダイアログが表示されたら、[OK]を選択してください。
(2019/07/25追記)
macOS 10.13.6とXAMPP 7.3.7-1を使用して、5-7と5-8のサンプルが動作することを確認しました。新しいXAMPPのインストールは、次の手順で行いました。
-
Finderで、アプリケーション/XAMPP/htdocsフォルダを開き、phpフォルダをデスクトップにコピーします。
-
アプリケーション/XAMPP/uninstall.appを実行して、古いXAMPPをアンインストールします。
-
新しいXAMPPのダウンロードファイルを実行し、指示に従ってインストールします。
-
Finderで、デスクトップにコピーしておいたphpフォルダを、アプリケーション/XAMPP/htdocsフォルダにコピーします。
-
XAMPPを起動し、本書の手順に沿って、5-7と5-8のサンプルを実行します。
2017/03/18
Q.配列の初期化(6-4)
A.
6-4などのスクリプトにおいて、PHP5.3以前を使用する場合には、array関数(p.116)を使ってスクリプトの一部を変更してください。
-
変更前
$sql->execute([$_REQUEST['keyword']]);
-
変更後
$sql->execute(array($_REQUEST['keyword']));
2017/04/29
Q.style.cssの読み込み(3-2)
A.
p.57のheader.phpには、2つのlinkタグがあります。
(1) <link ・・・・ "../style.css">
(2) <link ・・・・ "style.css">
(1)は全てのchapterで共通に使用します。
(2)は一部のchapterのみ(chapter7)で使用します。
(p.52のTableをご参照ください。)
例えばchapter7のindex.phpは、2つのstyle.cssを読み込みます。
以下にフォルダとファイルの構成を示します。
style.css((1)のlinkタグで読み込み)
chapter7
style.css((2)のlinkタグで読み込み)
index.php(読み込み先のPHPファイル)
...
(1)の../style.cssは、index.phpの1つ上のフォルダのstyle.cssを読み込みま
す。
(2)のstyle.cssは、index.phpと同じフォルダのstyle.cssを読み込みます。
2017/07/04
Q.Apache再起動時のAH00558というメッセージ(p.315)
A.
Apacheの再起動時に以下のメッセージが出ることがあります。
AH00558: apache2: Could not reliably determine the server's fully
qualified domain name, using 10.0.2.15. Set the 'ServerName' directive
globally to suppress this message
この際に、chapter6のデータベースを使ったサンプルを実行してもサイトに表示されない、というご質問を頂きました。
確認したところ、Apacheの起動時に上記のメッセージが出ますが、chapter6のサンプルは支障なく動作するようです。
そこで、下記をお試し頂けましたら幸いです。
(1) Git bashに戻り、vagrant haltとvagrant upを実行する(p.318)。
(2) sudo service apache2 restartを実行する(p.315)。
もし、
no listening sockets available, shutting down
と表示される場合には、下記のコマンドを実行後、再び(1)を実行してみてください。
sudo service nginx stop
(3) ブラウザでhttp://localhost:8080/php/chapter2/welcome.phpを開く。
もし動かない場合には、Apacheの起動に失敗していると思われます。(2)で出力されたメッセージの全文を教えて頂けましたら幸いです。
(4) ブラウザでhttp://localhost:8080/php/chapter6/all2.phpを開く。
もし動かない場合には、Apacheの起動には成功しているが、mysqlのインストール(p.315)に失敗していると思われます。mysqlのインストール時にエラーメッセージが出ていましたら、教えて頂けましたら幸いです。
2018/01/26
Q.all2.phpの動作(p.195)
A.
all2.phpに関して、データベースを初期化していない場合、「Warning: Invalid argument supplied for foreach() in C:\xampp\htdocs\php\chapter6\all2.php…」というエラーが出ることがあります。この場合の問題は、「データベースに接続はできているが、productテーブルの情報を正しく取得できていない」ことです。以下をお試し頂けましたら幸いです。
(1) p.190からの手順に沿って、phpMyAdminを用いて「select * from product;」を実行した際に、商品の一覧が正しく表示されることをご確認ください。
(2) (1)において、もし商品の一覧が表示されない場合には、p.182からの手順に沿って、phpMyAdminを用いてproduct.sqlを実行し、再度(1)をお試しください。
(3) (1)において、もし商品の一覧が表示される場合には、p.195からの手順に沿って、ブラウザからall2.phpを開いてみてください。
2018/10/04
Q.product.sqlを入力欄に貼り付ける(p.183)
A.
以下のような手順で操作します。
(1) テキストエディタでproduct.sqlを開きます。例えばエクスプローラでproduct.sqlを右クリックし、「プログラムから開く」→「メモ帳」をクリックします。「メモ帳」の代わりに、使い慣れているテキストエディタがあれば、そちらを使用することもできます。
(2) メモ帳にproduct.sqlの内容が表示されます。メニューの「編集」→「すべて選択」に続いて、「編集」→「コピー」を実行します。キーボードでCtrl-A、Ctrl-Cを続けて入力しても、同じ操作ができます。
(3) phpMyAdminのSQL入力欄において、Ctrl-Vを入力して、SQLを貼り付けます。
(4) 入力欄の右下にある「実行」をクリックして、SQLを実行します。
2019/01/15
Q.MacにおけるPHPスクリプトの実行(p.32)
A.
Mac(macOS/Mac OS X)でPHPスクリプトを実行する場合、Webブラウザ(Safari)に入力するURL(アドレス)は、本書に記載してあるWindows用と同じURLを入力してください。例えばp.32の場合、次のURLを入力します。
http://localhost/php/chapter2/welcome.php
本書p.32のNoteで言及しているのは、
「MacのWebブラウザに『http://localhost/フォルダ名/ファイル名』というURLを入力したときにアクセスできるファイルは、ディスク上の『Applications/XAMPP/htdocs/フォルダ名/ファイル名』というファイルである」
ということです。Webブラウザに入力するURLは、Macにおいても、本書に記載してあるWindows用と同じURLです。
2020/08/23←2019/06/08
Q.最初のPHPスクリプトが実行できない(p.32)
A.
最初のPHPスクリプト(p.32)が実行できない場合、すでにお試し頂いているかもしれませんが、以下をお試しください。
(1) p.20からの手順に沿って、開発環境をインストールしてください。本書で紹介している開発環境(XAMPP)以外の場合、そのままではスクリプトが動作しない場合があります。
(2) p.27の手順に沿って、XAMPPの紹介ページ(http://localhost/)が表示できることをご確認ください。
(3) p.29の手順に沿って、本書のダウンロードファイルを指定のフォルダに展開してください。
(4) p.32の手順に沿って、最初のPHPスクリプトを実行してください。
(5) 実行できない場合、URL(http://localhost/php/chapter2/welcome.php)が正しいことをご確認ください。
(6) Macについては、こちらのQ&Aもご参照ください。
(7) p.33のようなエラーが表示される場合、同ページの手順に沿って、Apacheの起動やスクリプトの展開先をご確認ください。
(8) それでも実行できない場合、XAMPPのバージョンを変えてみてください。本Q&A作成時には、Windows10/XAMPP7.2.9で動作を確認しました。
(9) それでも実行できない場合、もし別のPCをお持ちでしたら、そちらのPCを使ってお試しください。例えばMacで動かない場合にはWindowsを試す、Windows7で動かない場合にはWindows10で試すといったように、異なるOSで試すことがお勧めです。
2020/02/09
Q.CSSによる表組み(Chapter6)
A.
Chapter6のサンプルを正常に動作させるには、以下の2種類のCSS(スタイルシート)を配置しておく必要があります。
(1) php/style.css
(2) php/chapter6/style.css
上記のファイルは本書のダウンロードファイルに含まれています。もしPHPスクリプトを手で入力する場合には、これらのファイルをダウンロードファイルからコピーしてください。
CSSを配置した後、ブラウザでページを表示する際には、最初にShift+F5キーかShift+Ctrl+Rキーを入力し(Chromeの場合)、キャッシュを含めてページを更新してください。通常のF5キーやCtrl+Rキーによるページの更新では、ブラウザがキャッシュしたCSSを使ってしまい、新たに配置したCSSを読み込まないために、配置したCSSが有効にならない場合があります。
例えばedit2.php(p.245)について、上記(2)のCSSが欠けている状態で実行すると、正しく表組みが行われません。このスクリプトは、複数の入力フォームを表組みするために、(2)のCSSを使っているためです。なお、スクリプト内の「class="ib"」のような部分は、適用するスタイルを選択するための記述です。詳しくはCSSに関するWebサイト等をご覧いただけましたら幸いです。
CSSに関する参考Webサイトの例:
W3CのCSS仕様(英語)
とほほのCSS入門
2020/06/26
Q.ロゴ(logo.png)を消すには
A.
c:\xampp\htdocs\php\logo.pngを削除したのに、サンプルの左側に表示される「PHP」のロゴが消えない場合には、ブラウザでCtrl+F5キーを使ってページを更新してみてください。ロゴが残るのは、ブラウザがページの表示を高速化するために、一部の内容をキャッシュに保存しているためです。Ctrl+F5キーを使うと、キャッシュを含めてページを更新することができます。もしCtrl+F5キーが効かない場合には、ブラウザの設定などでキャッシュを削除してみてください。
logo.pngを削除しただけでは、サンプルの左側の余白が残ります。この余白を消したい場合には、c:\xampp\htdocs\php\style.cssの「padding-left: 70px;」という行を削除してください。ブラウザでCtrl+F5キーを使ってページを更新すると、余白が消えます。
2020/06/26
Q.all.phpの動作(p.192)
A.
データベースにユーザー名とパスワードが正しく設定されていないと、all.phpを実行した際に以下のようなエラーが発生します。
Fatal error: Uncaught PDOException: SQLSTATE[HY000] [1045] Access denied for user 'staff'@'localhost' (using password: YES) in C:\xampp\htdocs\php\chapter6\all.php:4 Stack trace: #0 C:\xampp\htdocs\php\chapter6\all.php(4): PDO->__construct('mysql:host=loca...', 'staff', 'password') #1 {main} thrown in C:\xampp\htdocs\php\chapter6\all.php on line 4
この場合は6-2のStep2に戻り、phpMyAdminでproduct.sqlを実行してください。ユーザー名とパスワードを作成しているのは次の行です。正常に実行されると「返り値が空でした (行数 0)。 (Query took 0.… seconds.)」と表示されます。
grant all on shop.* to 'staff'@'localhost' identified by 'password'
ユーザー名とパスワードが作成されているかどうかは、phpMyAdminの「User accounts」タブで確認できます。作成されている場合には、一覧に「staff」というユーザ名が表示されます。
なおproduct.sqlの実行時に、「drop database if exists shop」に対して「Error: #1046 データベースが選択されていません。」というエラー、 「create database shop default character set utf8 collate utf8_general_ci」に対して「Error: #1049 'shop' は不明なデータベースです。」というエラーが表示されますが、これらは問題ありません。
もし上記の手順で動作しない場合には、ユーザー名の「staff」を別の名前(例えばstf)に変更する方法もあります。著者の環境では「staffでは動かない」という現象が再現できなかったのですが、「staffでは動かなかったがstfに変更したら動いた」という情報を頂きました。「staff」で動作しない理由は不明なのですが、本書のサンプルプログラムとしては、「staff」以外の名前に変更してお使いいただいても問題ありません。変更する場合は、SQLスクリプト(p.181のproduct.sqlなど)と、PHPスクリプト(p.192のall.phpなど)の両方について、「staff」の部分を変更してください(以降のスクリプトでも同様です)。テキストエディタで検索して置換するのが確実かと思います。
環境構築
2017/04/13
Q.vagrantにおけるMySQLのインストール(8-2)
A.
本書p.315において、vagrantにおけるMySQLのインストールが上手く動作しない場合には、以下のコマンドを実行してみてください。このコマンドは、apt-getコマンドでインストールするパッケージのリストを更新します。
vagrant...$ sudo apt-get update
続いて、本書に掲載されている以下のコマンドを実行し、MySQLのインストールを試みてください。
vagarnt...$ sudo apt-get install -y mysql-server
2018/09/10
Q.Apacheの起動の確認(2-2)
A.
本書p.27において、ブラウザでURL「http://localhost/」を開いたときに、「このサイトは安全ではありません」と表示される場合には、以下のことをお試しください。
(1) 「このサイトは安全ではありません。」の画面に、「詳細」や「詳細情報」といったリンクが表示されている場合、クリックしてみてください。そして、このサイトを強制的に表示する、といったコマンドが表示された場合には、実行してみてください。
(2) 別のブラウザを使用してみてください。本書は主にChromeで動作を確認していますが、Firefox、Edge、Safariといった他のブラウザもお試しください。
(3) お使いのセキュリティソフトウェアとの相性も考えられます。Webの検索エンジンで「お使いのソフトウェア名 このサイトは安全ではありません」を検索して、同様の問題に対する解決策が記載されていないどうか、ご確認ください。
2018/09/10現在、Windows10において、最新版のXAMPP(バージョン7.2.9)を使い、Chrome/Firefox/Edgeで試したところ、「http://localhost/」は無事に開くことができました。
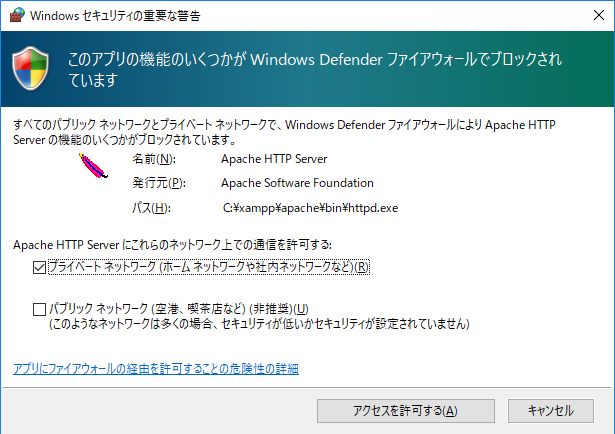
なお、XAMPPのインストール時に、Apacheに対してネットワーク上の通信を許可するかどうかを決める下記のダイアログが表示された場合には、「プライベートネットワーク」をチェックし、「アクセスを許可する」をクリックしてください。

2019/07/10→2019/10/02更新→2020/05/08更新
Q.vagrantにおけるPHPのインストール(8-2)
A.
本書p.313において、最初のサンプルスクリプトが上手く実行できない場合、いくつかの原因が考えられます。
まず、Windowsのファイアウォールが関連するソフトウェア(VirtualBox Headless Frontend)の通信を許可していることを確認してください。ファイアウォールの設定は、コントロールパネルの「Windows Defender ファイアウォール」「許可されたアプリ」にあります。
上記の設定に問題がない場合、PHPのインストールに失敗している可能性があります。以下をお試しください。また、以下の手順の途中でエラーメッセージが出ていないことを確認してください。
(1) Vagrantfile(本書p.310)を以下のように変更します。この変更により、Linux(Ubuntu)のバージョンが14.04から18.04に変わります。なお、trustyは14.04のコードネーム、bionicは18.04のコードネームです。
変更前「trusty64」
変更後「bionic64」
(2) bootstrap.sh(本書p.311)を以下のように変更します。この変更により、PHPのバージョンが7.0から最新版(7.3など)に変わります。
変更前「apt-get install -y php7.0 php7.0-json php7.0-mysql libapache2-mod-php7.0」
変更後「apt-get install -y php php-json php-mysql libapache2-mod-php」
(3) 以上を変更した後に、以下を実行します。「vagrant destroy」については、本書p.314をご覧ください。
$ vagrant destroy
$ vagrant up
(4) あとは本書p.313以下と同じ手順で操作してください。本書p.315において、「vagrant ssh」実行時に表示されるLinuxのバージョンは「Ubuntu 18.04.…」に変わります。
(5) mysql-serverは本書p.315と同じ手順でインストールできますが(インストールできない場合はこちらをお試しください)、パスワードを設定するダイアログは表示されません。サンプルデータベースを構築する操作は、以下のように変更してください。
変更前「mysql -u root -ppassword < /var/www/html/php/chapter7/shop.sql」
変更後「sudo mysql -u root < /var/www/html/php/chapter7/shop.sql」
2021/03/09:以下の環境で動作を確認しました。
- Windows 10 Home 64bit
- VirtualBox 6.1.18 for Windows 64bit
- Git 2.30.1 for Windows 64bit
- Vagrant 2.2.14 for Windows 64bit
2020/08/10, 2020/05/08:以下の環境で動作を確認しました。
- Windows 10 Home 64bit
- VirtualBox 6.1.6 for Windows 64bit
- Git 2.26.2 for Windows 64bit
- Vagrant 2.2.9 for Windows 64bit
2019/10/02:以下の環境で動作を確認しました。
- Windows 10 Home 64bit
- VirtualBox 6.0.12 for Windows 64bit
- Git 2.23.0 for Windows 64bit
- Vagrant 2.2.5 for Windows 64bit
2020/05/12:以上の手順でも動かないときのために、対策を考えてみました。以下のいずれかの方法をお試しください。
-
VirtualBox, Git, Vagrantを再インストールする方法
(1) Git Bashで「vagrant destroy」を実行して、Vagrant上のLinuxを削除します。
(2) VirtualBox、Git、Vagrantをアンインストールします(Windowsの場合は、いずれも「アプリと機能」から削除できます)。
(3) 最新版のVirtualBox、Git、Vagrantをダウンロードし、本書の手順に沿ってインストールします。
(4) 上記の手順に沿って、Vagrant上にLinux、PHP、MySQLをインストールします。
-
別のコンピュータやOSを使う方法
特定の環境において問題が発生している場合には、別のコンピュータやOSを使うことで解決することがあります。もし他のコンピュータやOSをお持ちでしたら、そちらを使ってお試しください。
-
Ubuntu on Windowsを使う方法
VirtualBox, Git, Vagrantは使わずに、Ubuntu on Windows(Windows上で動くUbuntu)を使う方法です。Ubuntu on WindowsはMicrosoftストアからダウンロードできます。いくつかのバージョンが公開されていますが、例えば「Ubuntu」を選ぶと、現在の最新版(Ubuntu 20.04 LTS)がインストールされます。
Ubuntu on Windowsの詳細については他の文献をご覧ください。以下ではUbuntu on Windowsを起動した後の操作手順を、簡単に紹介します。
(1) パッケージ一覧の更新
sudo apt-get update
(2) PHPのインストール
sudo apt-get install -y php php-json php-mysql libapache2-mod-php
(3) Apacheのインストール
sudo apt-get install apache2
(4) MySQLのインストール
sudo apt-get install -y mysql-server
(5) サンプルファイルのコピー(XAMPPのフォルダにサンプルファイルを展開しておいてください)
sudo cp -r /mnt/c/xampp/htdocs/php /var/www/html/php
(6) MySQLの起動
sudo service mysql restart
(7) SQLの実行
sudo mysql -u root < /var/www/html/php/chapter7/shop.sql
(8) Apacheの起動
sudo service apache2 restart
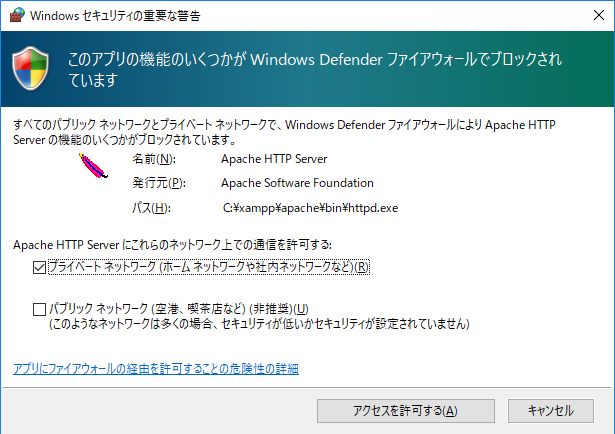
(Windows Defenderファイアウォールのダイアログが表示されたら、アクセスを許可する)
(9) Apacheの動作確認
Webブラウザで「http://localhost/php/chapter2/welcome.php」を開く(:8080は付けない)。
(10) Apache+MySQLの動作確認
Webブラウザで「http://localhost/php/chapter6/all2.php」を開く(:8080は付けない)。
なお、Apacheを停止するには「sudo service apache2 stop」を、MySQLを停止するには「sudo service mysql stop」を実行します。
訂正と補足
2017/03/18
Q.fetchAll(Chapter6, 7)
A.
SQL文の実行結果を処理する際に、本書ではPDOStatementクラスのfetchAllメソッドを使用しています。
foreach ($sql->fetchAll() as $row) {
一方、SQL文の実行結果はPDOStatementインスタンスに格納されるため、下記のように記述することができます。
foreach ($sql as $row) {
本書のサンプルに関しては、より簡潔な後者の記述が適していたと存じます。誠に申し訳ございません。該当サンプルは下記の通りです。
-
p.208, search-output.php
-
p.214, search-output2.php
-
p.278, product.php
-
p.279, detail.php
-
p.296, favorite.php
下記のような場合にはfetchAllメソッドが活用できます。
-
実行結果を配列に格納しておき、複数の処理を適用するような場合。
$result=$sql->fetchAll();
foreach ($result as $row) { ... }
...
foreach ($result as $row) { ... }
...
-
実行結果をセッションなどに保存する場合。
$_SESSION['result']=$sql->fetchAll();
2017/03/18
Q.セキュリティ
A.
セキュリティに関しては、p.65でhtmlspecialchars関数について、p.227でSQLインジェクションについて触れておりますが、本書では詳細には取り扱っておりません。またp.65で触れておりますように、サンプルにおいてセキュリティ対策を省略しております。誠にお手数をおかけ致しますが、実務で活用される場合には、セキュリティ対策について別途追加で学んで頂けましたら幸いです。
2017/03/18
Q.session_start(Chapter7)
A.
session_start関数はHTMLを出力する前に呼び出す仕様ですが、サンプルが仕様に沿っておりませんでした。誠に申し訳ございません。
本書で使用するXAMPPでは、修正前の状態でも動作します。MAMPを使用する場合には、動作しない場合があるようです。
該当サンプルは以下の通りです。
-
p.261, login-output.php
-
p.268, logout-output.php
-
p.270, customer-input.php
-
p.273, customer-output.php
-
p.283, cart-insert.php
-
p.291, cart-delete.php
-
p.293, favorite-insert.php
-
p.299, favorite-delete.php
-
p.301, favorite-show.php
修正方法は下記の通りです。session_start関数をスクリプトの冒頭で呼び出すように修正します。
-
修正前
<?php require '../header.php';?>
<?php require 'menu.php';?>
<?php
session_start();
...
-
修正後
<?php session_start();?>
<?php require '../header.php';?>
<?php require 'menu.php';?>
<?php
...
2017/03/24
Q.trタグ内のformタグ(Chapter6)
A.
HTMLの仕様では、trタグ内でformタグを使うことはできませんが、サンプルが仕様に沿っておりませんでした。誠に申し訳ございません。
ブラウザによっては修正前の状態でも動作します(例:Chrome、Safari、Edge)。
該当サンプルは以下の通りです。
-
6-6: update-input.php
-
6-8: edit.php, edit2.php, edit3.php
修正方法としては、tableタグを使わずに、CSSを用いて表のようなレイアウトを実現する方法があります。以下は6-6のupdate-input.phpの修正例です。この修正例では簡単のため、外部のCSSファイルは使わずに、style属性にスタイルを直接記述しています。
<?php require '../header.php'; ?>
<div style="display:table;">
<div style="display:table-row;">
<div style="display:table-cell; text-align:center;">商品番号</div>
<div style="display:table-cell; text-align:center;">商品名</div>
<div style="display:table-cell; text-align:center;">商品価格</div>
</div>
<?php
$pdo=new PDO(
'mysql:host=localhost;dbname=shop;charset=utf8', 'staff', 'password'
);
foreach ($pdo->query('select * from product') as $row) {
echo '<form action="update-output.php" method="post" style="display:table-row;">';
echo '<input type="hidden" name="id" value="', $row['id'], '">';
echo '<div style="display:table-cell;">';
echo $row['id'];
echo '</div>';
echo '<div style="display:table-cell; padding:5px;">';
echo '<input type="text" name="name" value="', $row['name'], '">';
echo '</div>';
echo '<div style="display:table-cell; padding:5px;">';
echo ' <input type="text" name="price" value="', $row['price'], '">';
echo '</div>';
echo '<div style="display:table-cell; padding:5px;">';
echo '<input type="submit" value="更新">';
echo '</div>';
echo '</form>';
echo "\n";
}
?>
</div>
<?php require '../footer.php'; ?>
2018/01/21追記
上記とは少し異なる方法で、表のようなレイアウトにするサンプルを作成しました。このZIPファイル内のファイル(style.css, update-input.php, edit.php, edit2.php, edit3.php)を、サンプルのphp\chapter6フォルダ以下に展開(上書き)してお使いください。
2017/05/09
Q.delete-input.php(6-7)
A.
掲載プログラムの一部に,が抜けている箇所がありました。誠に申し訳ございません。
以下は修正前のプログラムです。
echo '<td>'$row['id']'</td>';
echo '<td>'$row['name']'</td>';
echo '<td>'$row['price']'</td>';
以下は修正後のプログラムです。
echo '<td>', $row['id'], '</td>';
echo '<td>', $row['name'], '</td>';
echo '<td>', $row['price'], '</td>';
2017/05/20
Q.customer-output.php(7-3)
A.
掲載プログラムの一部に.が抜けている箇所がありました。誠に申し訳ございません。
以下は修正前のプログラムです。
$sql=$pdo->prepare('update customer set name=?, address=?, '
'login=?, password=? where id=?');
以下は修正後のプログラムです。
$sql=$pdo->prepare('update customer set name=?, address=?, '.
'login=?, password=? where id=?');
2017/10/10
Q.どの項目もチェックしなかった場合への対応(4-7)
A.
Noteで言及しているスクリプトの書き換えは、具体的にはp.129のchecks-output.phpを、以下のように変更します。
<?php require '../header.php'; ?>
<?php
if(isset($_REQUEST['genre'])){
foreach ($_REQUEST['genre'] as $item) {
echo '<p>', $item, '</p>';
}
}
echo 'に関するお買い得情報をお送りさせて頂きます。';
?>
<?php require '../footer.php'; ?>
2018/11/24
Q.update-input.phpの実行結果(第2刷以降、p.231)
A.
「update-input.phpを実行しても、p.231に掲載したような画面にならない?」というお問い合わせを頂いたので、確認してみました。以下が実行画面です。Windows 10 Home 64bit上で、XAMPP7.2.9-0とChrome70.0.3538.102を使用しました。

この環境においては、本書に掲載したような画面になるようでした。お使いのOSやブラウザが違う場合、表示が多少異なる可能性はあります。
なおp.230の説明のように、上記の画面は、HTMLのdivタグと、スタイルファイル(chapter6\style.css)を使って作成しています。このupdate-input.phpでは、複数のformタグを使いますが、「tableタグの内部にformタグを配置すること」がHTMLの文法で禁止されているため、tableタグではなくdivタグを使いました。
他のサンプル、例えばp.238のdelete-input.phpなどでは、divタグではなくtableタグを使っています。これらのサンプルではtableタグの内部にformタグを配置しないので、tableタグを使ってもHTMLの文法に違反しないためです。簡単に表を作ることができるので、これらのサンプルではtableタグを使っています。
2020/03/24
Q.ファイルの読み込みと書き込み(5-7)
A.
「$file = 'board.txt'」は「変数$fileに'board.txt'というファイル名の文字列を代入する」という処理です。この段階では、まだファイルの読み込みや書き込みは行っていません(解説はp.161)。
実際にファイルの読み込みを行うのは「file_get_contents($file)」という処理です(解説はp.162)。また、実際にファイルの書き込みを行うのは「file_put_contents($file, …)」という処理です(解説はp.164)。
2020/09/08
Q.delete-input.phpの説明(p.240)
A.
一部の説明(水色背景の部分)に余分な記号(2個の.)が混じっていました。誠に申し訳ありません。以下が修正箇所です。ダウンロードファイルを修正する必要はありません。
修正前:…id='., $row['id'].,…
修正後:…id=', $row['id'],…
2021/09/16
Q.favorite.php(7-5)
A.
favorite.phpに関して、掲載した一部のプログラムがダウンロードファイルと異なっていました。誠に申し訳ありません。以下が修正箇所です。ダウンロードファイルを修正する必要はありません。
p.296、favorite.php、9行目:
修正前:…product_id=product.id
修正後:…product_id=id
p.298、下から2番目の青枠、3行目:
修正前:…product_id=product.id
修正後:…product_id=id
上記は「product.id」でも「id」でも動作します。「product.id」は「productテーブルのid列」という意味で、「id」は「id列」という意味です。上記のselect文では、favoriteテーブルとproductテーブルを利用していますが、これらのテーブルの中で「id列」はproductテーブルにしかないので、「product.id」のようにテーブル名を指定せずに、「id」のように列名だけを指定しても問題が起きません。上記の修正では、簡潔な「id」に統一させて頂きました。
最終更新 2022/09/06
©ひぐぺん工房 禁無断転載
最新刊『Java[完全]入門』
このサイトはリンクフリーです。
このサイトはChromeで動作検証しています。ブラウザにかかわらず表示に乱れがありましたらどうぞお知らせ下さい。
メールを送る
 おかげさまで28周年!
おかげさまで28周年!
 『確かな力が身につくPHP「超」入門』
Q&A
『確かな力が身につくPHP「超」入門』
Q&A